Comrade Blogger surely all know Blogspot Share Buttons located below the left post, For the bloggers who take shelter in blogspot default template and use :i
[Provided by Google Blogspot] is not a problem, because they live check the settings then the share buttons, well what about the fellow who wore Blogger Template Design?!
Of course the share buttons will not appear, I will now try to share with friends how to create and display the share buttons on Blog comrades :z
To show how:
- Login first on Blogger account with ID friend
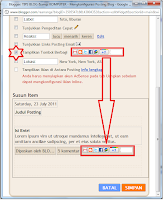
- In Design / Designer Templates: Click on Edit the existing text in the bottom right on the Blog Post [Settings posts]
- Find and check / check the radio buttons beside the left image share :r
- Scroll to the bottom it is definitely a picture / image share buttons will be visible
- Save the template friend

- In Design / Designer Templates select Edit HTML
- Put a check beside Expand Widget Templates
- Find <!--quickedit pencil--> or search <div class='post-footer'>
Learn as follows:
<!-- quickedit pencil -->Copy and paste the following code in the text » store here «
<b:include data='post' name='postQuickEdit'/>
</span> store here </div>
<div class='post-footer-line post-footer-line-2'>
<div class='post-share-buttons goog-inline-block'>
<b:if cond='data:post.sharePostUrl'>
<b:include data='post' name='shareButtons'/>
</b:if></div>
- Save Template friend
Meanwhile, if a friend wanted a place I'll look the other [eg below / above the title of the post] friends can try and be creative while learningcreative :y
CONGRATULATIONS






0 komentar : “How to display the buttons share Blogspot”